Blog gereed maken voor zoekmachines
- Link ophalen
- X
- Andere apps
Hoe stel je Blogspot maximaal volgens de Google-richtlijnen?
De software van een zoekmachine kan steeds beter voorspellen of een webpagina in de smaak zal vallen bij een (be)zoeker. Omdat het aanbod van webpagina's inmiddels zo astronomisch groot is geworden en de software zoveel beter en sneller, kan en moet de computer snel bepalen welke pagina wel en welke niet getoond gaat worden in de zoekresultaten. Op een opinie meer of minder zit Google niet te wachten en is er ook niet naar op zoek.
Het ontwerpen van txtxs.blogspot.com om te voldoen aan alle Google-richtlijnen heeft mij een tijd voor hoofdbrekens gezorgd. Voor u als bezoeker, die zelf ook een blog bij Blogger heeft, daarom een handleiding voor de kortste weg naar een bevredigend technisch functioneren waarmee je bij de zoekmachines kunt aankomen. Ik wilde de technische specificaties zo optimaliseren dat software waarmee je dat kunt evalueren alleen maar groen licht zouden geven. Ik heb daarvoor gebruik gemaakt van twee Chrome en Firefox extensies, genaamd Lighthouse en Meta Seo inspector.
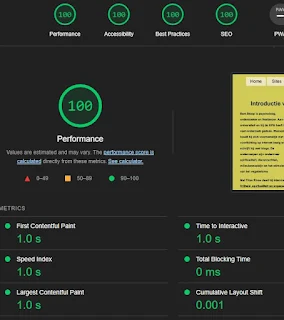
Lighthouse is een open source, geautomatiseerde tool voor het verbeteren van de prestaties, kwaliteit en correctheid van uw web-apps.
Het werkt met vier stoplichten: Performance, Accessibility, Best Practises en SEO.
De meetresultaten omvatten First Contentful Paint; Speed Index; Largest Contentful Paint; Time to Interactive; Total Blocking Time en Cumulative Layout Shift.
Met Meta Seo inspector controleer je de metagegevens op webpagina's, spoor je problemen op en krijg je advies om ze op te lossen. Deze extensie is voornamelijk bedoeld voor webontwikkelaars die de HTML van hun site moeten verifiëren om de Google-richtlijnen voor webmasters te volgen.
Dat de adviezen van deze twee programma’s kunnen leiden tot de perfecte score kun je zien aan deze resultaten.
De bronpagina fungeert tevens als introductie van mijn nevenactiviteiten.
bertstoop.nl/boek/achtergrond/bert%20stoop.htm.
Voor wie voor zichzelf ook de instellingen wil optimaliseren voor Google-richtlijnen en beide browser-extensies ga ik verder met hoe ik dat heb gedaan.
Plaats meta-informatie in het begin van de template via het menu Lay-out; mijn thema aanpassen; HTML bewerken. Op TxTxs ziet dat er zo uit:
<b:if cond='data:blog.isMobile'><meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=device-width' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<meta content='Txt access naar allelei artikelen' property='og:title'/>
<meta content='In deze database van teksten is geen onderlinge samenhang' property='og:description'/>
<meta content='https://bertstoop.nl/pics/pics/logo_txtxs.png' property='og:logo'/>
<meta content='https://bertstoop.nl/pics/logo_txtxs.png' property='og:image'/>
<meta content='image/png' property='og:image:type'/>
<meta content='422' property='og:image:width'/>
<meta content='157' property='og:image:height'/>
<meta content='Txt access, een database van teksten' property='og:image:alt'/>
<meta content='Article' property='og:type'/>
Tot zover de eerste aanpassing die betrekking heeft op de metagegevens. Deze metadata dienen vooral Opengraph (Facebook). De metagegevens over het plaatje (image) zijn nodig voor de overige gegevens met het oog op Microdata en JSON-LD (zie later).
Een blogtitel krijgt via de Blogger template als header <h3> mee, tenzij je de
template aanpast. Meta Seo inspector protesteert dan mogelijk dat de volgorde van de headers niet logisch is (eerst h3 dan h2, bijvoorbeeld).
Je kunt de template bij deze regels aanpassen, bijvoorbeeld en onder meer.
<h3
class='mobile-index-title entry-title' itemprop='name'>
<data:post.title/>
</h3>
door <h3 en </h3> te vervangen door <h2 en </h2>.
Zoekmachines hebben graag Microdata of ld+json. Door Microdata toe te voegen aan de HTML-code creëer je een beter begrip voor zoekmachinespiders wat de elementen of onderdelen zijn binnen een pagina.
De navolgende code is alvorens deze in de template te plakken eerst getest met validator.schema.org.
<b:if cond='data:view.isPost'>
<script type='application/ld+json'>
{
"@context": "https://schema.org",
"@type": "Article",
"@id": "<data:post.url/>#post-body-<data:post.id/>",
"mainEntityOfPage": "<data:post.url/>",
"headline": "<data:post.title/>",
"name": "<data:post.title/>",
"url": "<data:post.url/>",
"description": "<data:blog.metaDescription/>",
"image": "https://bertstoop.nl/pics/logo_txtxs.png",
"datePublished": "<data:post.date.iso8601/>",
"dateModified": "<data:post.date.iso8601/>",
"author": {
"@type": "Person",
"name": "Bert Stoop",
"url": "https://www.volkskrant.nl/auteur/Bert%20Stoop"
},
"publisher": {
"@type": "Organization",
"name": "<data:blog.homepageUrl.jsonEscaped/>",
"description": "Txtxs: access to txt",
"logo": {
"@type": "ImageObject",
"url": "https://bertstoop.nl/pics/logo_txtxs.png",
"width": 422,
"height": 157
}
}
}
</script>
</b:if>
Plaats info voor microdata in de template onder de <data:post.body/> tag
Check de hele blogspot.com nog eens met validator.schema.org (eventueel door de hele code alvorens op te slaan te kopiëren naar de validator.
Indien je bij validator een foutmelding krijgt over blogId en postId haal dan deze twee regels uit de template weg:
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
Zie eventueel deze website voor aanwijzingen.
Omdat ik zelf een plaatje (pics/logo_txtxs) meegaf aan de microdata kreeg ik een derde foutmelding. Om dit te verhelpen heb ik bij ‘firstimageurl’ deze regel:
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
verkort tot <meta expr:content='data:post.firstImageUrl' itemprop='image'/>.
Zet het thema voor mobiel op "aangepast" om deze veranderingen mee te nemen.
Tenslotte om de Meta Seo inspector optimaal tevreden te stellen:
geef alle plaatjes een width=“xxx” en height=“xxx” en loading=“eager/lazy”, een alt-tekst en een titel mee. Vergeet niet bij elk blog de zoekbeschrijving als basis voor “<meta name="Description">” in te vullen.
De inhoud van ervan wordt dan automatisch overgenomen.
Succes met de aanpassingen. Maar pas op: het betere is de vijand van het goede.
- Link ophalen
- X
- Andere apps